Final Poster 1
I started doing the one-point perspective on Tower Bridge. The reason why I have chosen this perspective because you are able to see the road and the architecture on the same page. Since I was actually doing a HUD design, it was good enough to be made as a poster. I used an HB pencil to go over the lines and I did not want the lines to be thick so therefore I made thin lines so that I am able to use the rubber if I made any mistakes.
Then I used felt tips to make the picture bold. This will be a good use for digitalising as you are able to capture the image clearly itself. Since I am digitalising this image, I will need to remove all the HUD design in Photoshop.

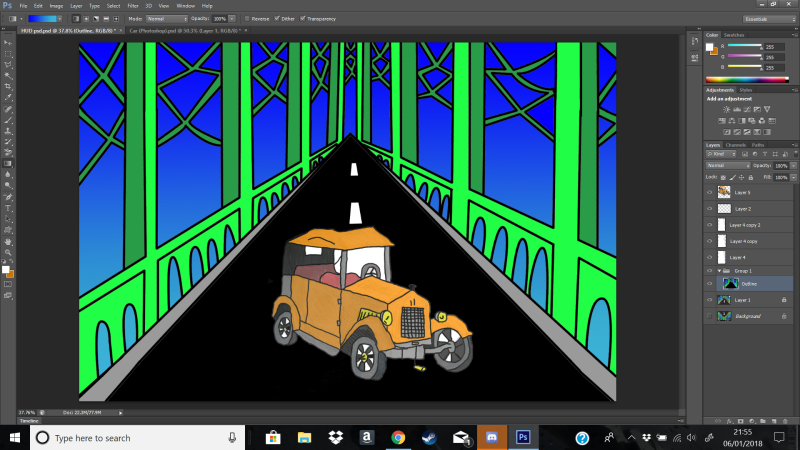
In Photoshop, I went to the layer of the drawing and change the opacity lower so that I can use the pen tool to make the outline bold. Afterwards, I went to the paint bucket tool and fill the empty spaces. Once I was happy with the colours, I removed the HUD so that I have a better understand where to position the images. I might use the rule of thirds as it is easier to place the images. Also, I removed the car in the middle as I did not like the design so what I might do is design a better car perhaps a Vintage to along with my game and place it in the middle.
I placed the Vintage in the middle so that it will act as the model for my game. There was a slight problem with the background. The blue will have a dull reaction towards the audience, therefore, I will add a blue gradient to make the poster look interesting. Next, I will try to involve the title “Gear Burst” to advertise my game.

Whilst using the rule of thirds, I was able to position the dates onto the poster and by placing it in the middle makes the poster interesting to look at. Also, I added the EGX logo at the bottom left as it wouldn’t look empty and at least there is something there in the poster.

Finally, I made the title to have a light blue colour and I made stroke by 25px so that the title is clear. Also, I made the date to have a light red stroke to make the text juxtapose with the title itself.
Conclusion for Poster 1
In conclusion, the overall result of the posters looks attractive. The use of colours is portrayed very well and it is consistent throughout the poster. The way the image is position using the rule of thirds is used really well and it looks professional. The amount of colours that I used is 6 so that does not overcomplicate the poster itself. The reason why I did the poster on a landscape is that it wouldn’t look nice if it was in the portrait. The role of the black lines enhances the image and by doing this, it works really well. If it was on a thinner line, then it would slight ruin the image. Gear Burst is handmade by myself, however, it is inspired by the font “Badaboom BB” and the reason why I have used this is that to add originality to my work. To improve, I could have added more tones to the colours to make the poster look interesting and perhaps uses the colours from the Great Britain flag to feature its theme.
Final Poster 2

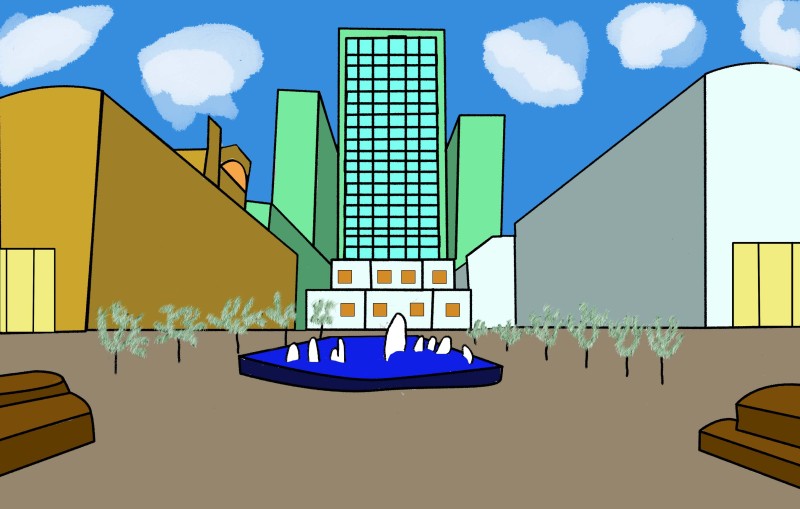
This is a one-point perspective of Canary Wharf. I have chosen this perspective because the layout is grand and the massiveness takes a lot in to explain and it would look good on a poster. I used an HB pencil to get the smooth lines of the buildings. When I am digitizing this environment scene, I could look into creates clouds in the sky so that it does not empty.

The boldness of the lines is the right measurement as you are able to capture the architecture of this scene. The use of positive colours is colourful and by making this effect will bring attention towards the audience. Different style of brushes brings different effect on the scene, for example, singular dashes to make the leafs of the trees or the dissolved brushes to create clouds.

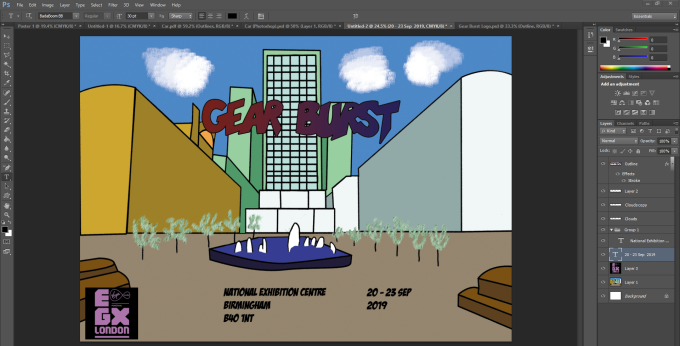
Afterwards. I placed the title “Gear Burst” in a negative colour which is meant to juxtapose against the light colours. This works really well because it will attract the audience with the use of colours. I do not like the font for the date and for the location as it serves no meaning to the poster so what I might is get rid of the address as it is unnecessary information as people will be there at the EGX convention. Also, if I place the date on the side of the building in a point perspective, it will look interesting.

I rearrange with the title, logo and date to fit the criteria of the rule of thirds composition. The reason why I put the title at the bottom is that you are able to see the building and there is nothing overlapping the scenery which majority of the people would prefer to see the building itself. I personally like the idea of the date being on the side of the building however it is not on the line of the point perspective. So what I need to do is to use the point perspective and see how I can change the date so that it looks better.

Finally, I added my car which will allow me to promote my game to EGX and it fits the theme of a car racing game. I managed to place the date in a point perspective view and it works really well as it looks professional.
Conclusion for Poster 2
Overall, the poster is done well made and it looks professional. The typography that I used is “Badaboom BB” and “Impact” which works really well with each other. The one-point perspective shows an interesting view of the building and they all consist of a smooth line which makes the scene appealing towards others. I personally like the architectures that are displayed in the poster which features London in a great way. The thickness of the lines outlines the buildings to a high standard and it is clearly visible which building it is inspired by. To improve, I would have to change the colours of the date to make look interesting rather than having the colour white which makes it look dull.
Comparison
In comparison, the 2 posters are both equally show a high standard at a professional level. By making the poster landscape, it has allowed me to add extra details of the posters such as tones, colours and mark making. In the 1st poster, it shows the car on the road where the game takes place. By making the title appear above the car fits the criteria of the theme itself. Overall, it has a great impact because it was created to a professional level and the boldness of each font stands out which will appeal to the audience. In the 2nd poster, it features one of the architectures in London which was Canary Wharf. The poster itself has allowed the audience to have an understanding of what the game would look like and perhaps the art style will please them. The use of point perspective has worked really well due to the date looking appealing towards the audiences. Overall, the poster looks appealing and the audience will be persuaded by the use of colours that I have selected for this poster.