Daily Archives: November 2, 2018
Task 3 – Realisation Map Project
Task

I selected a region in Kingston that I think it would be suitable for all the food places that I have in mind. The drawing aspect was not traced but I drew from observation to make sure it was own originality. I used an HB pencil and refined it with a 0.8 fine liner to capture the boldness of the roads. The reason why I have chosen this location is that many tourists come to popular town such as Kingston and they would like to know the nearest restaurant, cafes and etc.

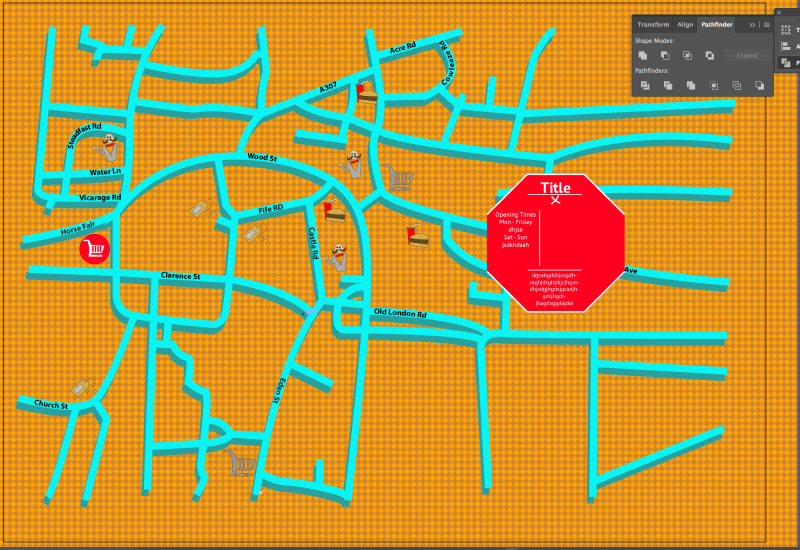
In Abobe Illustrator, the software is a vector based program create artwork without distorting the resolutions. Since the map that I drew is a template, I used the pen tool to go over the road and increase the stroke size. I chose light blue so that it would compliment with the orange background. Patterns would be more aesthetically pleasing and would appeal to the audience. I chose a diamond because it would fit the theme of my interactive map. The diamond’s opacity is at 20% due to the diamond overpowering the map and it would be very hard to see the road’s name.

For the road’s name, I use the pathfinder to adjust the words onto the lines so it gives a clear perspective on where everything is.

With the pattern’s shapes proportions reduced to a smaller shape so that it does not get in the way of the view of the roads.

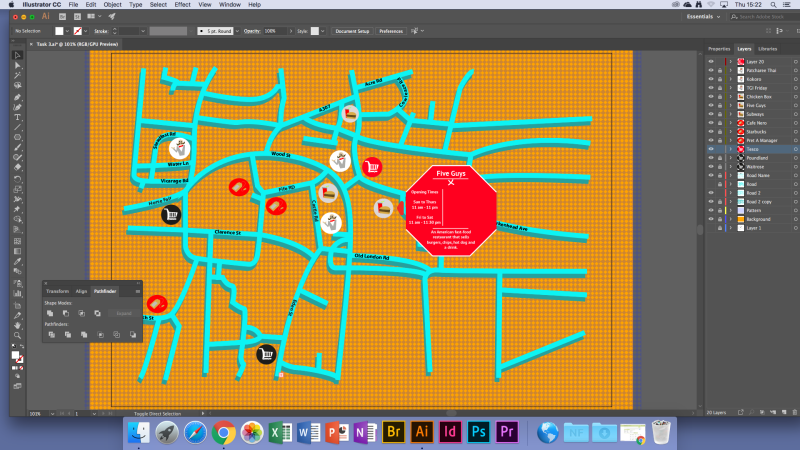
Onto the logos which I had some complication with the design as it was very hard to see. It wasn’t the fact that it was the wrong size, it was colours that was blending with the background. So I need to change the design of the logos slightly in order for my logos.

What I decided is that I create is a base for each individual logos so that it stands out a bit more. I would make sure that each base would link to each category of the food location that I selected. I also made sure that the base colours of the logos do not blend with the background and it stands out from the rest.

I have inputted all the bases for the logos but as I was looking through the logos, I recognise that the colour scheme between the base and the logos is that they are very similar and its blends with each other. I would make sure that the base is changed and it is opposite from each other. For the information boxes, I chose with a simple design as I do not want to over complicate with the viewers and chose only a limited amount of colours so that the map is not overpowered. However, I might put into consideration of changing the opacity of the information boxes as I need the map to be dominant.

Whilst I am working on my information boxes, people will need to know where the boxes are pointing to so I designed an indicator which to allow the viewers to see where the information is pointing at. I made sure that that the indicator is the same design as the information boxes to avoid any confusion. How I made the indicator is that I created a square shape and then I placed a triangle onto of it which allows activating the Pathfinder which divided the shape to form an arrow and I used the anchor points to make the edges curved to give a more pleasant appearance.

Once I was happy with the design of information, I started to placed them all over the map. It took me some consideration to change the opacity of the boxes to give it a clean look.

For my looping animation, I made a burger mobile to fit within the theme of food. I have created the designs in and implemented the burger in Animate. In order for my looping animation to work, I would have to convert to a movie clip and then I produce a Classic Tween Guide which will allow me to use the pen tool and design a way for the car to move. So once I was happy with the movement, I moved the keyframe further away so that the motion is slower.

Since there must be sounds inputted into my interactive map so I thought I would go for the crunchy sound like for someone eating because it fits perfectly for the theme that I have chosen. I grabbed an example from this link ( http://soundbible.com/free-sound-effects-1.html ) and I went with an apple crunch as it is not too loud. When I have implemented the sound into Animate, I thought that it was too loud and I do not want to damage anyone’s ears so I went into Abobe Audition and decrease the amplifier to have a quieter volume than before.

During the testing, I went over to see if the button was in operation and they all corresponding when the mouse interacts with it.

When the mouse goes over the logos, the base’s colours change to a different colour which means the interaction is working.
Once someone interacts with the button, the information boxes will pop up and all the information for the viewers what this place will have in store. As you can see that each frame the burger mobile is moving across the map like it’s driving on the road.

The mouse highlights the logos and the reason for this is because it will directly send the viewer to the link of the restaurant or a food place. This is for the extra information for the viewers to know a bit more about the restaurant itself.

Every logos inside the information boxes is able to send the viewer to the specific link address.
Evaluation
Ideally, the colour scheme fits very well and it is colourful. The pattern choice has been selected wisely due to its simple design and proportion control. The logos have a simple design, however, it is clear to see what they are and what they linked to. I made sure that that the design is not complex. Even though I like the design of the map, there are bad aspects of it as well which is the information boxes. It’s very plain and the design of it is just an octagon. If I were to change the information boxes, I would make sure it would be fit the theme and If I follow that, it would stand out even more. The looping animation really fitted the theme of food places and the proportions sizes of the burger are controlled and the design shows a form of uniqueness. Finally, the sounds show a crunch effect which is at high quality and it is not too loud for the audience to hear. Overall, the appearance of the interactive map is bright and colourful along with its simplicity which gives a sense of delightfulness. If I were to improve on the design of the map, I would make sure that the information boxes fit within the theme of the selective category and I could try to implement different fruits onto the background and try to use the combination of colours to see what works.
