What is a HUD?
HUD stands for Head-Up Display. They are used to show information to the player on what is happening in the game. In this case, a car racing game needs to include laps. maps and numbers of competitors in the race. Sometimes, they would include pick-up items for animated car racing game.
Moodboard

In this mood board, the hud has been positioned in different places so that the player can see what is happening in the game. Some HUDs are placed differently that would allow the players to get used to their game’s preferences of the HUD. What I need to do next is to try out different combination of the HUD so that it is not a bother to the players when playing the game.
Colour Swatch

This is going to be the colour swatch that I will be using for my HUD. The reason why I would like to use primary and monochrome colours because I want to keep the HUD simple and I want to make sure it is not distracting the player whilst they are playing the game.
Draft Versions

These are the different combination of the HUD so I might take into consideration of design it. I tried placing them at the top, bottom and sides and some of the combination work really well. I decided to go with option 2 as you are able to see where each HUD design is and they are evenly spaced out with each other. Also, it will allow the players to concentrate on the race and that they would even have enough time to look where they are going.
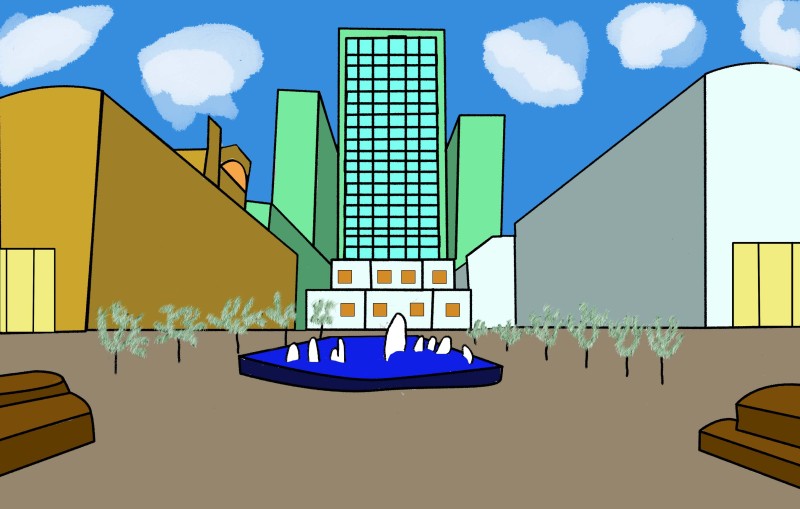
Concept art

I started doing the one-point perspective on the page and started designing the road and the bridge. Then using an HB pencil, I gently proceed to draw the structure from the vanishing point so that it the appearance looks attractive. Afterwards, I added details which could be suitable for the design for the HUD. Also, the features that are important in the HUD will be displayed on the page where the audience can see what the game looks like.

I used felt tips pens to make the gameplay stand out and the use of colours used to display the HUD is colourful and attractive. I made sure that the HUD is clearly visible and it is easy to look at. The audience will be able to tell that this is a car racing game.
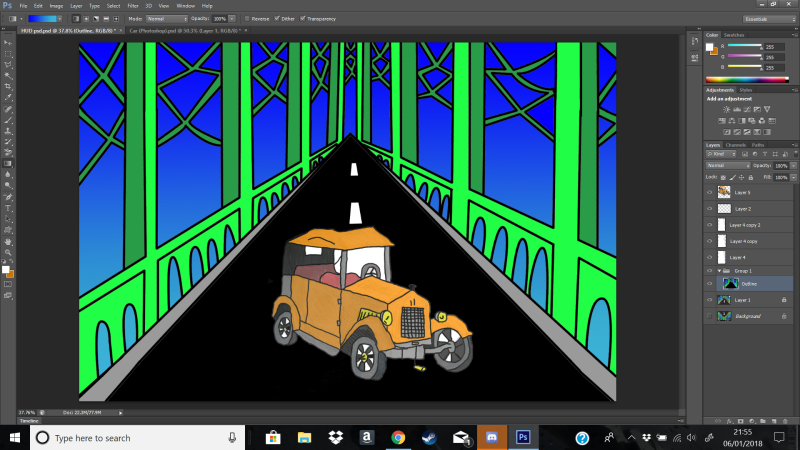
Digitalise

I scan and digitalise the image whilst using Photoshop. By digitalising this artwork, the audience is able to understand what the general aspect of the game looks. I made sure that it is in 3rd person view as you can see the track and the character as well. This track is meant to show the character going through Tower Bridge and there is a waterfall coming from the top of the bridge.